اهلا بأعضاء وزوار منتدى عرب فوكس
اليوم تم تصميم كود مميز يمكنك استخدامه في عرض فريق العمل او يمكن استخدامة فى اكثر من غرض
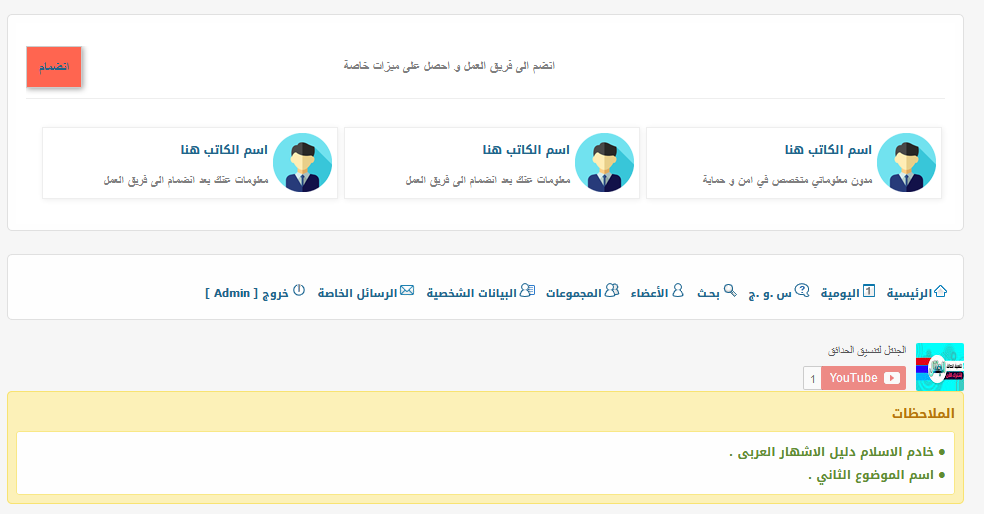
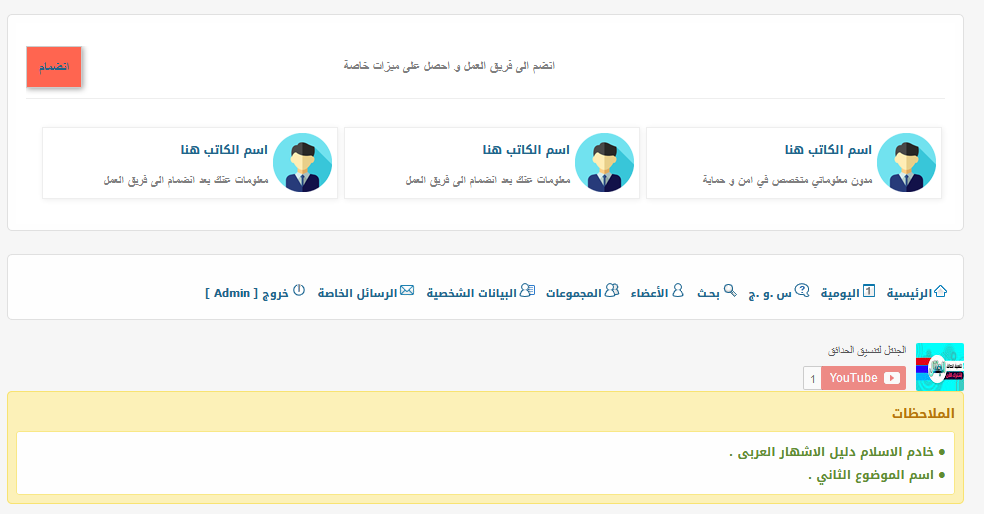
اولا صورة توضح الكود
الكود يوضع فى اى مكان يقبل الهتمل او فى قالب overall_header

الكود
اليوم تم تصميم كود مميز يمكنك استخدامه في عرض فريق العمل او يمكن استخدامة فى اكثر من غرض
اولا صورة توضح الكود
الكود يوضع فى اى مكان يقبل الهتمل او فى قالب overall_header

الكود
الكود:
<strong><style>
/* فريق العمل by help.ahlamontada.com */
.title7 {background: #fff;overflow: hidden;padding: 10px;}
.pjoin { float: right; padding: 12px 0;width: 77%; }
.join { float: left; padding: 12px; background: #ff6550; color: #fff;border: solid 1px #CCC; -moz-box-shadow: 1px 1px 5px #999; -webkit-box-shadow: 1px 1px 5px #999;}
#profil {background: #fff;}
#profil img { margin: 5px;float:right; }
#profil1,#profil2,#profil3 {width: 32%; overflow: hidden; float: right; border: solid 1px #eee; height: 70px;margin: 15px 3px; box-shadow: 1px 1px 5px #eee}
.aboutme { font-size: 90%; padding-top: 10px; }
@media screen and (max-width: 700px) {
#profil1,#profil2,#profil3 {width:100%;}
#relpost_img_sum li{width:100%;}}
</style></strong>
<div class="title7">
<strong></strong>
<p style="border-bottom: 1px solid rgb(238, 238, 238); overflow: hidden; padding-bottom: 10px;">
<marquee align="middle" class="pjoin" direction="right">
انضم الى فريق عمل عرب فوكس و احصل على ميزات خاصة
</marquee><a class="join" href="ضع رابط للإنضمام">انضمام</a>
</p><strong></strong>
<div id="profil" style="">
<div id="profil1">
<img src="https://i.servimg.com/u/f29/19/90/99/42/author10.png" style=" width: 59px; height: 59px; float: right; " />
<div class="aboutme">
<a href="url facebook">اسم الكاتب هنا</a>
<p>
معلومات عن العضو وتخصصة فالموقع 1
</p>
</div>
</div>
<div id="profil2">
<img src="https://i.servimg.com/u/f29/19/90/99/42/author11.png" style=" width: 59px; height: 59px; float: right;" />
<div class="aboutme">
<a href="url facebook">اسم الكاتب هنا</a>
<p>
معلومات عن العضو وتخصصة فالموقع 2
</p>
</div>
</div>
<div id="profil3">
<img src="https://i.servimg.com/u/f29/19/90/99/42/author12.png" style=" width: 59px; height: 59px; float: right;" />
<div class="aboutme">
<a href="url facebook">اسم الكاتب هنا</a>
<p>
معلومات عن العضو وتخصصة فالموقع 3
</p>
</div>
</div>
</div><strong>
<!--
div --></strong>
</div>

